To fix
mobile usability issues in Blogger, you can follow these steps:
Use a
responsive Blogger template: Ensure
that the Blogger template you are using is responsive, which means it adjusts
its layout based on the size of the screen. This helps ensure that your blog is
easily accessible on all types of devices.
Check
for mobile usability issues: Go
to Google Search Console, click on the "Mobile Usability" report, and
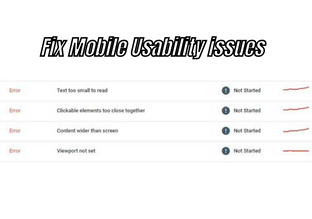
check for any errors or issues. Common issues include font sizes that are too
small, clickable elements that are too close together, and content that is
wider than the screen.
Resize
images: large images can slow down your blog's loading
time on mobile devices. To fix this, resize your images to a smaller size or
use an image optimization tool to compress them.
Use
readable fonts: Use fonts that are
easy to read on mobile devices. Sans-serif fonts are generally easier to read
on small screens than serif fonts.
Improve
navigation: Ensure that your
blog's navigation is easy to use on mobile devices. Use a drop-down menu or
hamburger menu to organize your categories and make it easy for users to find
what they are looking for.
Test
your blog on multiple devices: Use
different devices with different screen sizes to test your blog's mobile
usability. This will help you identify any issues that need to be fixed.
By
following these steps, you can fix mobile usability issues in Blogger and improve
your blog's accessibility on mobile devices.
There
are some reasons of Pages aren’t usable on mobile is following:
Fix "Text too small to read"
To fix
the "Text too small to read" issue on your Blogger site, you can take
the following steps:
Increase
the font size: Increase the font
size of your text to make it easier to read. You can do this in your Blogger
theme settings by adjusting the font size.
Use a
legible font: Use a font that is
easy to read on all devices. Sans-serif fonts such as Arial or Helvetica are
often easier to read on smaller screens than serif fonts.
Increase
line spacing: Increase the line
spacing of your text to improve readability. This can also be adjusted in your
Blogger theme settings.
Use
short paragraphs: Use
short paragraphs and break up your text into smaller chunks. This makes it
easier for readers to digest the information and improves readability.
Use
subheadings: Use subheadings to
break up your content and make it easier to scan. This can also improve the
readability of your text.
Test
on multiple devices: Test
your blog on different devices with varying screen sizes to ensure that the
text is readable on all devices.
By
taking these steps, you can improve the readability of your text and fix the
"Text too small to read" issue on your Blogger site.
Fix "Clickable elements too close together"
To fix
the "Clickable elements too close together" issue on your Blogger
site, you can take the following steps:
Increase
the spacing between clickable elements: Increase the spacing between clickable elements
such as buttons and links to ensure that they are not too close together. This
can be done by adjusting the margins or padding in your Blogger theme settings.
Use a
larger font size for clickable elements: Make the font size of clickable elements larger to
increase the size of the clickable area. This can help prevent them from being
too close together.
Use a
different layout: Consider
using a different layout for your Blogger site that provides more space between
clickable elements. This can include using a different template or adjusting
the layout of your existing template.
Use a
mobile-friendly navigation menu: Use
a mobile-friendly navigation menu that is designed to be used on smaller
screens. This can help prevent clickable elements from being too close
together.
Test
on multiple devices: Test
your blog on different devices with varying screen sizes to ensure that
clickable elements are not too close together on any device.
By
taking these steps, you can fix the "Clickable elements too close
together" issue on your Blogger site and improve the usability of your
site on mobile devices.
Fix "Content wider than screen"
To fix the "Content wider than
screen" issue on your Blogger site, you can take the following steps:
Use a responsive Blogger template: Use
a responsive Blogger template that automatically adjusts the layout of your
site based on the size of the screen. This can help ensure that your content is
not wider than the screen on any device.
Limit the width of your content: Limit
the width of your content to ensure that it fits within the screen of a mobile
device. This can be done by adjusting the width of your images, videos, and
other media elements.
Use a mobile-friendly layout: Use
a mobile-friendly layout that is optimized for smaller screens. This can
include using a single column layout or stacking elements vertically.
Avoid using fixed widths: Avoid
using fixed widths for your content, as this can cause it to be wider than the
screen on smaller devices. Instead, use percentage-based widths or flexible
layouts that adjust based on the screen size.
Test on multiple devices: Test
your blog on different devices with varying screen sizes to ensure that your
content is not wider than the screen on any device.
By taking these steps, you can fix the
"Content wider than screen" issue on your Blogger site and ensure
that your content is easily accessible on all types of devices.
Fix "Viewport not set"
To fix
the "Viewport not set" issue on your Blogger site, you can take the
following steps:
Set the viewport meta
tag: Add the
viewport meta tag to the head section of your Blogger template. The viewport
meta tag tells the browser how to adjust the page to fit the screen size of the
device being used to view the page. Here is an example of what the meta tag
should look like:
<meta
name="viewport" content="width=device-width,
initial-scale=1.0">
This tag sets the width of the viewport
to the device width and sets the initial zoom level to 1.0.
Use a responsive Blogger template: Use a responsive Blogger
template that automatically adjusts the layout of your site based on the size
of the screen. This can help ensure that your site is mobile-friendly and the
content fits within the screen of the device being used.
Test on multiple devices: Test your blog on different devices with varying screen
sizes to ensure that the viewport is set correctly and the content is easily
readable on any device.
By taking these steps, you can
fix the "Viewport not set" issue on your Blogger site and ensure that
your site is easily accessible and readable on all types of devices.
Fix "Mobile friendly pages"
To fix
the "Mobile friendly pages" issue on your Blogger site, you can take
the following steps:
Use a
responsive Blogger template: Use a
responsive Blogger template that adjusts the layout of your site based on the
size of the screen. This can help ensure that your site is mobile-friendly and
easy to use on any device.
Optimize
your images: Optimize your images
to ensure that they load quickly on mobile devices. This can include reducing
the file size of your images or using an image optimization tool.
Use a
mobile-friendly navigation menu: Use a mobile-friendly navigation menu that is easy to use
on smaller screens. This can include using a hamburger menu or drop-down menu.
Increase
font size: Increase the font size of your text to
ensure that it is readable on smaller screens. This can be done by adjusting
the font size in your Blogger theme settings.
Simplify
your design: Simplify your design
to ensure that it is easy to use on smaller screens. This can include removing
unnecessary elements or simplifying your layout.
Test
on multiple devices: Test
your blog on different devices with varying screen sizes to ensure that it is
mobile-friendly and easy to use on any device.
By
taking these steps, you can fix the "Mobile friendly pages" issue on
your Blogger site and ensure that your site is accessible on all types of
devices.
Overall, fixing mobile usability issues on your Blogger site is crucial to ensure that your site is accessible and easy to use on all types of devices. Issues such as "Text too small to read", "Clickable elements too close together", "Content wider than screen", and "Mobile friendly pages" can be fixed by using a responsive Blogger template, optimizing images, increasing font size, simplifying your design, and testing on multiple devices. By taking these steps, you can improve the usability of your site and provide a better user experience for your visitors, regardless of the device they are using.









0 Comments